실전! 웹사이트 제작 Step by Step - '돕다' 웹사이트 Basic Course
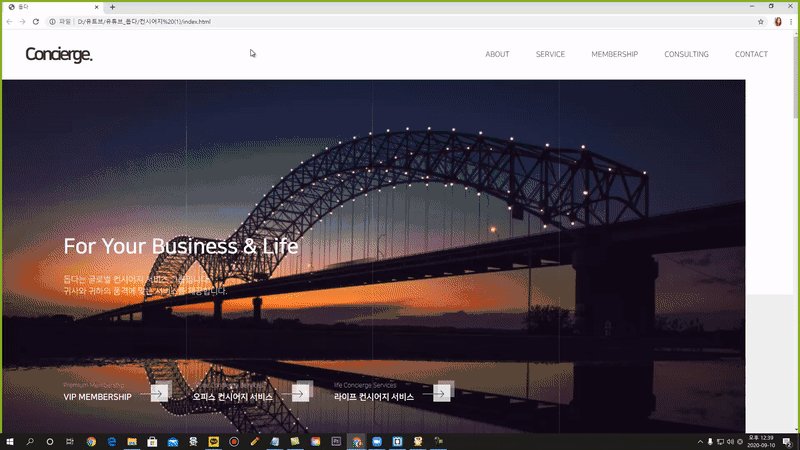
웹사이트 제작 Step by Step의 Basic Course입니다. 돕다(http://dopda.co.kr/) 메인 페이지를 클론코딩하며 CSS 레이아웃 제작과 애니메이션에 대해 공부해보세요!
클래스 소개
난이도
쉬움
카테고리
웹 프로그래밍 - 프로그래밍
태그
HTML, CSS, 레이아웃, 인터렉티브웹, CSS애니메이션, 개발자도구, 웹포트폴리오
수료증
발급 가능
추천 학습대상
- HTML/CSS 기초부터 공부하고 싶으신 분
- HTML/CSS 기초는 있으나 레이아웃 제작이 어려우신 분
- Float 개념과 Position 개념을 확실하게 익히고 싶으신 분
- CSS Animation 제작을 확실하게 공부하고 싶으신 분
- 가상선택자 사용법을 제대로 익히고 싶으신 분
- 개발자도구 사용법을 확실하게 익히고 싶으신 분
- HTML/CSS 기초는 있으나 레이아웃 제작이 어려우신 분
- Float 개념과 Position 개념을 확실하게 익히고 싶으신 분
- CSS Animation 제작을 확실하게 공부하고 싶으신 분
- 가상선택자 사용법을 제대로 익히고 싶으신 분
- 개발자도구 사용법을 확실하게 익히고 싶으신 분
완강 예상 시간 = 1시간 30분
👀 <돕다> 메인페이지를 클론 코딩하며 CSS 레이아웃 제작과 애니메이션에 대한 꿀팁을 배울 수 있습니다.

.png)
나 정말 할 줄 아는 거 맞나..?
HTML/CSS 입문자라도 괜찮아요!🙆♀️
태그를하나하나 작성하다면 마크업도 CSS문법도 저절로 알게 될테니까요!
HTML/CSS 기초부터 레이아웃 작성까지, 실제 웹페이지를 그대로 구현하며 배워보세요.
HTML/CSS 기초부터 레이아웃 작성까지, 실제 웹페이지를 그대로 구현하며 배워보세요.
저 진짜 하나도 모르는데요..?
'잘난웹디' 유튜브에서 쌩기초부터 배우세요!

- 이제 막 HTML/CSS 태그를 익히셨는데
- 레이아웃은 직접 제작해보지 못했다구요?
여러 기업들의 웹페이지를 구현하며 가장 보편적인 레이아웃이 어떤 형태를 이루는지 파악하고, 직접 제작하며 기본과 활용을 익힐 수 있는 Step by step 시리즈만 따라오세요🧏♀️ 여러분이 끝까지 해낼 수 있도록 도와드릴게요.


.gif)
.gif)
.gif)
.gif)
- 웹페이지 레이아웃 제작
- CSS Animation 제작
- Hover 효과
- Transform 효과
- Transition 효과
- 가상콘텐츠 사용법
- 개발자도구 사용법
20년 경력의 실무+강의 노하우
J.young
안녕하세요? J.young입니다.
20여년간의 웹디자인 & 앱개발회사에서 디자인팀 총괄로 팀을 운영하며, 틈틈히 대학과 학교 및 직업훈련기관에서 UI.UX디자인, 웹디자인, 웹퍼블리셔, 프론트엔드개발강의를 하고 있습니다. 디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로, 전문가(웹디자이너/ 퍼블리셔) 양성을 위해
- 기초부터 실무까지!
- 실무에서 원하는!
- 실무에서 바로 써 먹을 수 있는 포트폴리오 제작!
강의를 진행하며 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다. 그런만큼... 많은 제자들이 현직 디자이너로 퍼블리셔로 그 역량을 발휘하고 있습니다.
- 웹디자이너 퍼블리셔가 되고 싶어도 어디서 부터 어떻게 시작할지 막막하신분들..
- 이직을 위한 정규코스 학원을 다니고 싶어도 직장생활로 인해 엄두도 못내시는분들..
- 코딩에 '코'자도 모르시는 분! 학원이나 유튜브 등으로 html/css기초는 배웠지만
- 도통...웹사이트제작이란 남의 이야기이신 분들....
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면 도움이 되드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
- 잘난웹디 유튜브 운영 중
실무경력
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- ~2003년: 서우씨앤디 디자인실장
강의경력
- 인천문예전문학교 (멀티미디어웹강의)
- 서울현대직업전문학교 (스마트웹 & 앱강의)
- 폴리텍대학 (디자인강의)
- 한국IT전문학교 (멀티미디어디자인 강의)
- 두드림직업전문학교 (디자인강의)
- 광명시여성비전센터 (웹디자인강의)
- 이젠컴퓨터학원강의 분당점 (디자인강의)
- 더조은컴퓨터아카데미 서초점 ([웹디자인기능사]디지털웹&앱디자인-과정평가형자격-A)
- 하이미디어컴퓨터학원 서초점 (영상을 활용한 UI/UX 웹디자인&웹퍼블리셔)
감사합니다^^
l Icon made by Freepik from www.flaticon.com
교육 과정
모두 펼치기
- 01돕다 사이트 제작 Intro
- 02Header 영역 제작하기
- 03Visual 영역 제작하기
- 04Contents 영역 제작하기
- 05Footer 영역 제작하기
돕다 사이트 제작 Intro
Header 영역 제작하기
Visual 영역 제작하기
Contents 영역 제작하기_1. section.about 영역
Contents 영역 제작하기_2. section.premium 영역
Contents 영역 제작하기_3. section.global 영역
Footer 영역 제작하기
마지막 업데이트|2020년 12월 08일
강의자 소개
구름Teacher
강좌 후기
평균평점
5.0
난이도
쉬움
수강인원
22명
